今回の参考記事とプラグイン

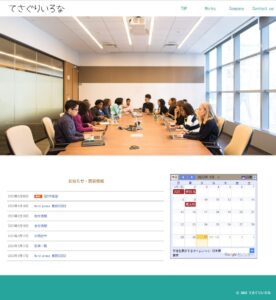
Googleカレンダーの埋め込み方法

GoogleカレンダーをWordPressに埋め込む方法
更新情報
◆仕様プラグイン
What’s New Generator

【WordPress】What’s New Generatorで新着情報を設置する
ども、こんにちは!いろはです。 今回は「What’s New Generator」というプラグインをご紹介いた…
更新情報のタイトルを左寄せにしたくて悪戦苦闘しました。
結果
プラグイン→プラグインファイルエディター→whats-new.css
の下の方に追記でできた。
@media screen and (min-width: 600px) {
div.whatsnew dl {
text-align: left;
overflow: hidden;
}
div.whatsnew dt {
float: left;
width: 8.1em;
overflow: hidden;
}
div.whatsnew dd {
overflow: hidden;
}
}
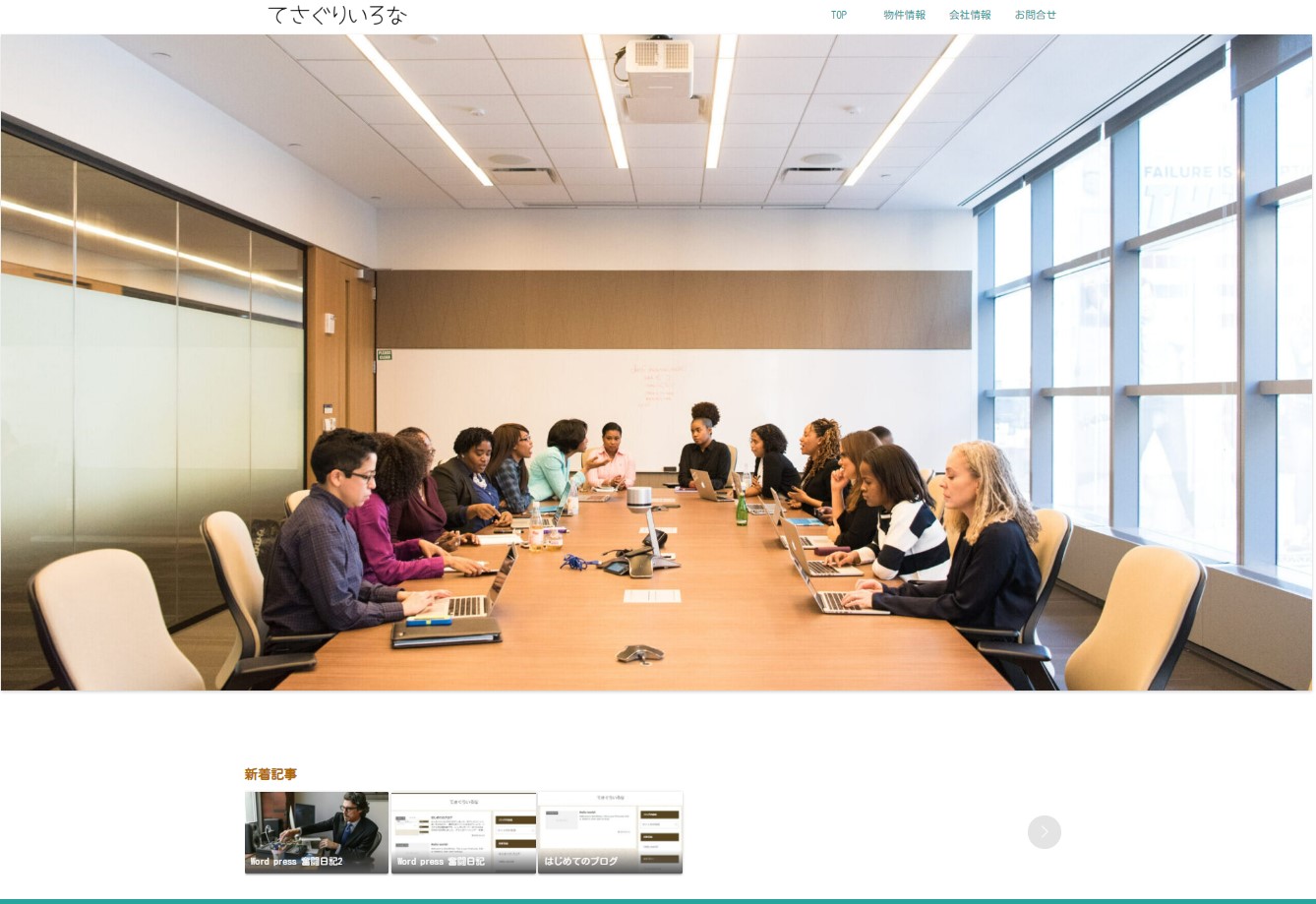
TOPページ(固定ページ)で
内容をカラムでレイアウトしていってるけど、なかなか上手くいかない↓↓
特にモバイル版が全然うまくいかない。
一先ず、デスクトップ版をしっかり作ってみて。
モバイルの調整はそこからです。
Elementorも試してみたけど、課金しないとやりたいことが出来なそうなので
もう少し基礎が身についてから考えたいと思います。
次はフッターと中身を充実させてみたいですね。